最近APP有一个业务需求,需要将APP中web加载出来的图片保存到本地,保存至本地相册。很方便的是RN为我们提供了CameraRoll模块,以获得去访问本地相册,以及将图片存储至相册的功能。这里我们主要用将图片存储这个功能。访问相册的话,由于CameraRoll没有提供相册UI页面以及诸多功能。要实现选取图片的话还是使用第三方的react-native-image-crop-picker微妙。基本没什么坑

CameraRoll使用起来非常简单不过需要注意的是,IOS这边需要在info.plist中添加NSPhotoLibraryUsageDescription,访问相册的权限。
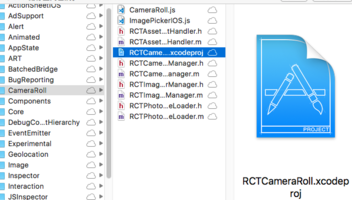
以及在使用该模块前你需要先链接RCTCameraRoll库(在node_modules/react-native/Libraries/CameraRoll)
将RCTCameraRoll工程添加到当前工程的Libraries文件夹下,然后把ibRCTCameraRoll.at加在TARGETS->Build Phaese->Link Binary With Libraries里面
CameraRoll主要有三个静态方法以供使用。
1.static saveImageWithTag(tag) //保存一个图片到相册
2.static saveToCameraRoll(tag, type?) //把图片或视频保存到相册中
3.static getPhotos(params: object) //返回一个带有图片标识符对象的Promise
话不多说,上代码:
1 | import React, { Component } from 'react' |