前几天在一个一个技术网站看到了一篇通过CSS3特性,完成酷炫效果的文章。在公司搞App移动端以来,好一阵没有写纯粹的html和css了。今儿学到了一个以前不知道的CSS3属性:混合模式。

关于混合模式
CSS3出现了两个与混合模式有关的属性,mix-blend-mode和background-blend-mode.
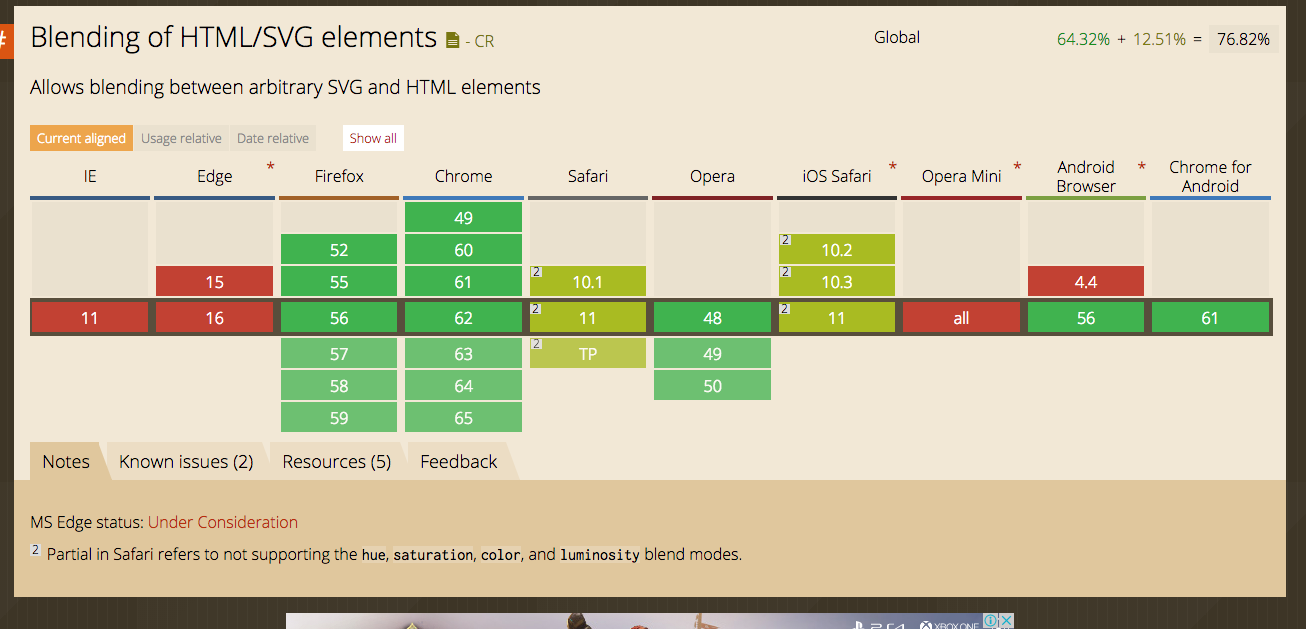
兼容性如下:
可见,Chrome和FireFox已经支持了,并且不需要使用前缀。
mix-blend-mode
可使用的值:
1 | mix-blend-mode: normal; //正常 |
有了mix-blend-mode,我们能更方便的使用一些文字特效。
* mix-blend-mode默认情况下是会混合所有比起层叠顺序低的元素的,如果我们希望值混合某一两个元素,而不是全部,该怎么办呢?可以试试使用CSS3 isolation:isolate
background-blend-mode
顾名思义 背景混合,属性支持和mix-blend-mode一致,需要注意的是,只能是background属性中的背景图片和颜色混合,而且只能在一个background属性中。